
デザイナー歴15年以上、てりやきクレイジーさんの授業です。
YouTubeでは一からサムネイルを作るところが見られます。ぜひご覧ください!(34:51頃)
YouTube:https://www.youtube.com/watch?v=Ef0KFZt91Qo
てりやきクレイジーさんのTwitter:https://twitter.com/teriyakicrazy
授業
本日の授業は、こういうふうに文字を大きくするとか、ここに配置したらいいとか、デザイナーから見るアドバイスとかコツを教えたいと思います。
実際に私が何もない状態から何を考えながらどう配置して作っていくのかを、画面共有で見せたいと思います。
あとサムネを依頼する時にどういうことに気をつけたらいいのか。
最後にどうやったらいい感じのサムネが作れるか、センスを磨けるかのお話をしたいと思います。
てりやきクレイジーさんについて(経歴)
3児の主婦です。今年からフリーランスで働いています。(※授業開催時、現在は4人のお子さんがいます)
なぜデザインの道に進んだのかは…やっぱり小学生、中学生のときマンガが大好きだったんですよ。
絵を描くことも大好き。
マンガを描いて、雑誌の『ちゃお』に投稿したりしてたんですね。
今見るとひどいもので、一度も入賞したことはありませんでした。
いつも最低ランクのCランクに名前がちょろっと載るっていう。
ペンとインクとか、画材をお小遣いで買って。
ノートにひたすらギャグマンガを大量作成していました、100冊以上。
誰かに見せるというより、好きで描いていました。
中学、高校生になったら同人誌という存在を知り、少しマンガを本格的に描いてみるんですけど、あんまり馴染みなかったんです。
キャラクターを似せて描くというのが、私にはあんまり合わなかった。
自分の好きなキャラクターを作って描いたりしたかったので、ちょろっと手を出して終わりました。
高校卒業後に思い立ってイラストレーターになろうとしたんですけど、挫折しました。
雑誌の差し絵とか、仕事は何本かとれるんですけど、やっぱり食べていけるほどに仕事をとるというのは、あまりにも知識がなさすぎて。
開業もしたんですが、もう完全に挫折しました。
そのあと、思い立ってワーキングホリデーに行って2年間海外で過ごした後、デザイナーとして会社員として15年くらい勤めて、今年初めに退職しました。その間に結婚と子育てをしています。
会社での頑張りを認められない風習に違和感を覚えていて…私があれこれ企画したりすると激怒されていたんですね。余計な仕事を増やすなという。そんな感じでした。
出産して産後に産後うつになっちゃったんですね。
それから本当のうつになってしまって、現在も治療中です。
今日も午前中は病院とカウンセリングに行ってきました。だいぶ治ってきたんですけどね。
DAOに出会ってから、一気にうつ状態も良くなりました。
そんな感じで自己紹介は終わりますね。
サムネイルとは?
サムネイル
縮小した画像の一覧
アイキャッチ
広告物で、目を引くモチーフやキャッチコピーのこと
サムネイルそのものは縮小した画像の一覧なんですね。小さい画像が羅列している状態。
アイキャッチというのは、広告物とかで目を引くものとか、キャッチコピーとかでバーンと見せて情報を広めることですね。
今回私が皆さんに教えるのは一般的なブログとかで使われるようなサイズです。
それをサムネと呼ばせていただきます。
ただ画像サイズはプラットフォームによって変わります。
Instagramだと真四角だったり、縦長だったり。You Tubeは横、ブログも横。
基本はだいたい1200x600pxで使い回せます。
決められたサイズの中でどのようにいい感じのアイキャッチを作るかです。
使用ソフトについて
有料
Adobe Illustrator(イラレ)
https://www.adobe.com/jp/products/illustrator.html
Adobe Photoshop
https://www.adobe.com/jp/products/photoshop.html
CLIP STUDIO PAINT(クリスタ)
https://www.clipstudio.net/ja/
※お小遣いで買えそう
私はAdobe製品を使っています。
もともとデザイナーだったのでそのままAdobe製品を愛用していますが、今は無料の優れたアプリがたくさんありますので、自分が使えそうなものを使うのが一番いいです。
私が使ってみて良かったなと思うのは、まずCLIP STUDIO PAINT。
絵を描くソフトですが、もちろんサムネも作れます。
3ヶ月前に導入しました。これでイラストを描いています。
描いたイラストに文字を入れるときは、PhotoshopやIllustratorを使います。
あとはCanvaですね。
インスタでよく見かける投稿はCanvaで使って作っているものが多い印象です。
パッと見て、これはCanvaだなと分かります。
LINEカメラというアプリも使っています。ちょっと画像のサイズ変更したり文字入れたり。
Photoscapeというパソコンのフリーソフトもよく使います。
画像を分割したものをまとめたり、文字入れなどが簡単にできます。
※Photoscapeは、YouTubeで画面共有しながら詳細を見せてくださっています!(47:00頃)
サムネづくりの流れ
①画像を用意(画像の加工、ロゴなど公式サイトからダウンロード)
②テキストを用意(日時・説明、どんなイベントなのか?)
③サムネの使用先でサイズ確認(ブログ・インスタ用?)
④ターゲットを考える(どんな人がみる?)
⑤ソフトを立ち上げ、画像やテキストを並べてデザイン開始
添削・制作例
添削例1

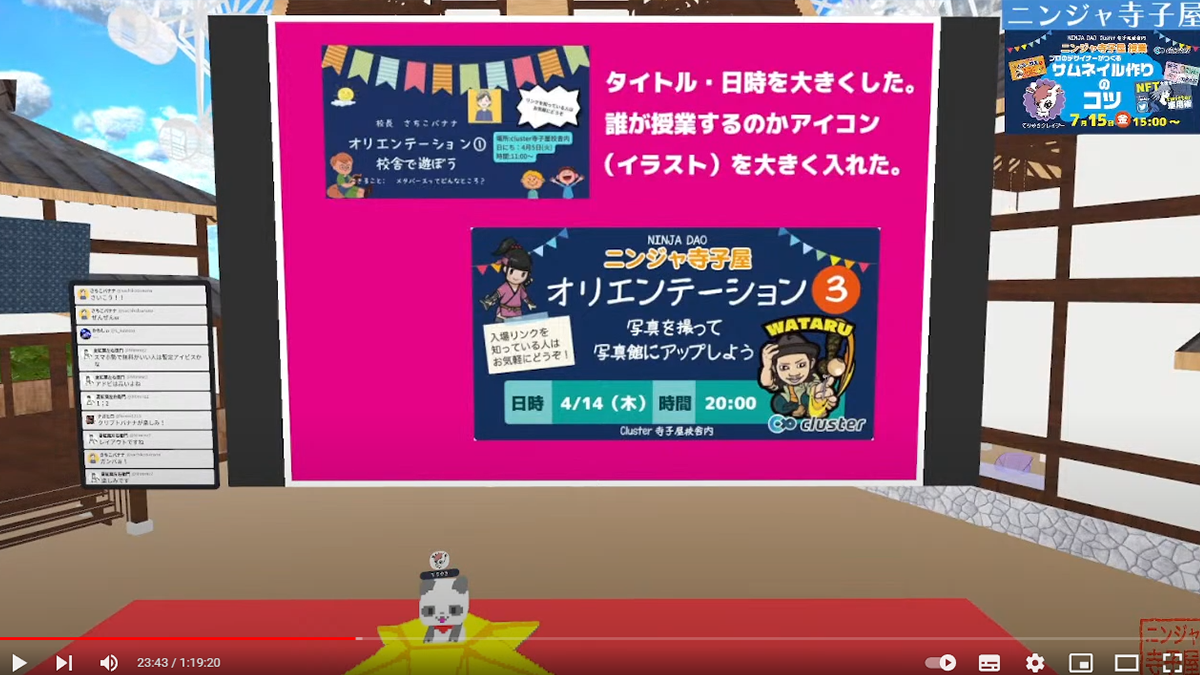
オリエンテーションのサムネイル(22:13頃)
何がどう変わったかというと、タイトルを大きくしました。
(左上は)パッと見だと旗が大きく見えて字が小さいです。なので文字を真ん中、番号や何をするかを中心に入れています。
またその下に日時、あとは誰が授業をするのか、その人のアイコン、今回はワタルさんです。
このアイコンを使ってくださいと画像をいただいたのでそれを配置しました。
このような感じで、何が行われるのか何をするのかというのがパッと見てわかる。
小さくても大体わかるということを意識して作ります。
添削例2

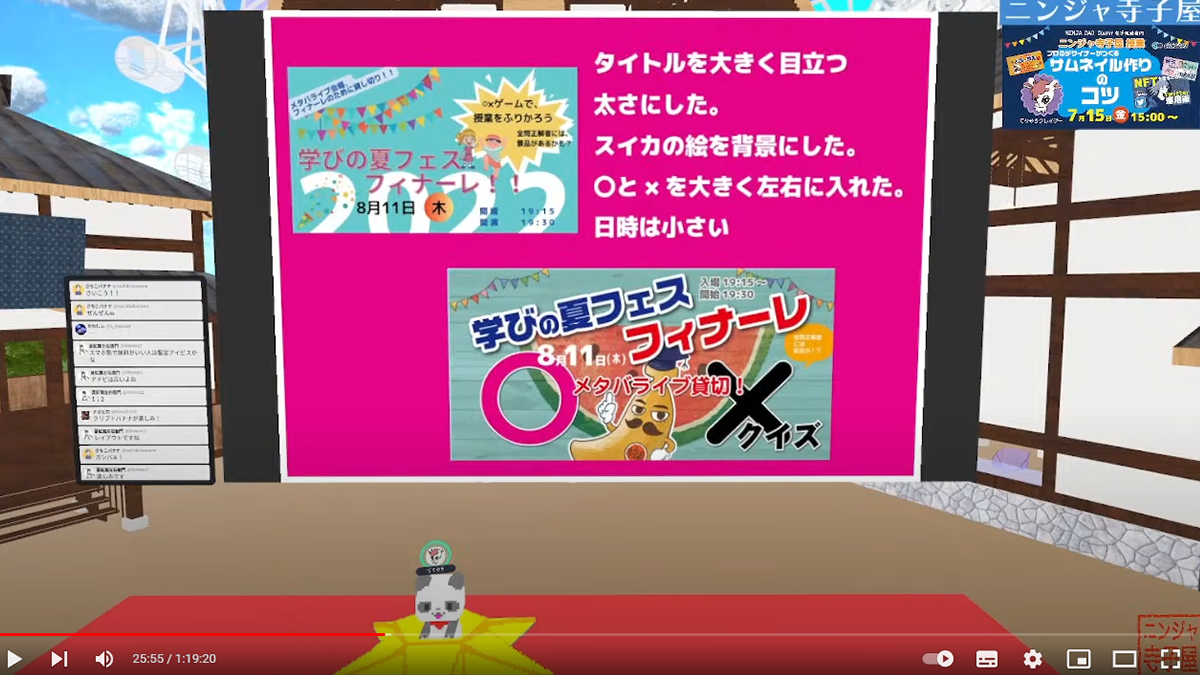
学びの夏フェスフィナーレのサムネイル(24:13頃)
これは学びの夏フェスフィナーレのマルバツゲームをしようというサムネです。
どう変わったかっていうのは、
フィナーレで何をするのかわからなかったんです、文字が小っちゃくて。
だからマルバツクイズをするよ、これがフィナーレのイベント最後であるっていうのがわかるように(大きく)。
あと大きなスイカで夏フェスのイメージをさらにアップさせる。
特にやりがちなのは、とにかくフォントが細いんですよ。
細い上に白い縁とかつけると、文字が大きくても見にくい。
デフォルトで入っているフォントで太いのを選ぶ。
デザイナーは絶対に使わないフォントとかあるんです。
それを使っていると、あっデザインの方ではないのかなと一発でわかる。フォントでだいたいわかります。
あと文字の大きさが均等すぎ。
例えば、この「学びの夏フェス」の「の」っていうところは小っちゃくしてるんですよ。
「学び」と「夏フェス」の方が目立ってほしいので、「の」とか助詞をちっちゃくする。
変なスペースも多いです。
例えばビックリマーク、フィナーレの後のビックリマークの間がすごく空いてるのが気になります。
こういうのをデザイナーさんは詰めたりします。
余計な文字も多いです。
「マルバツゲームで~しよう」「~があるよ」みたいな小さい文字があって、非常に見づらいので、
大きな字で何と何、いつ、とイラスト。
細かい情報はテキスト。Twitterなら140字の中に日時とかを入れる。
サムネはとにかく目を引くだけなので、正直日時はあんまり重要ではありません。
何をやるか、イラスト、それがメインです。極力入れる文字は少なくします。
制作例1

大河内薫先生の授業のサムネイル(28:55頃)
このサムネは添削ではなく、一から作りました。
これを作った時ですね、画像1枚しかなかったんですよ。超シンプルなやつ。
テキストはタイトル、日時、プロフィールのみで、よろしくお願いしますというふうに依頼されました。
まずはあまりにも情報が少ないので、自分で情報収集をします。
先生のプロフィールが必要ですね。どんな本を出しているのか、ビジュアルで見せる必要があります。
テレビに映っている画面か、本の紹介。
今回は本の紹介にしました。なぜならば背景がこの本にマッチして作ってあるからです。
タイトルは「お金」と「親子」を強調しますので、とにかく大きくします。
実績の本の画像を見せることで、パッと見て「え、すげえ人だな」と思わせる。
私も個人的にこの本は読んでいたので、最終的にこのようになりました。
「親子」と「お金の話」を人物がかぶるくらい大きくしました。
これで小さくてもすごく見栄えがあります。
人物を入れるときは、顔さえかぶっていなければなんとかなります。
添削例3

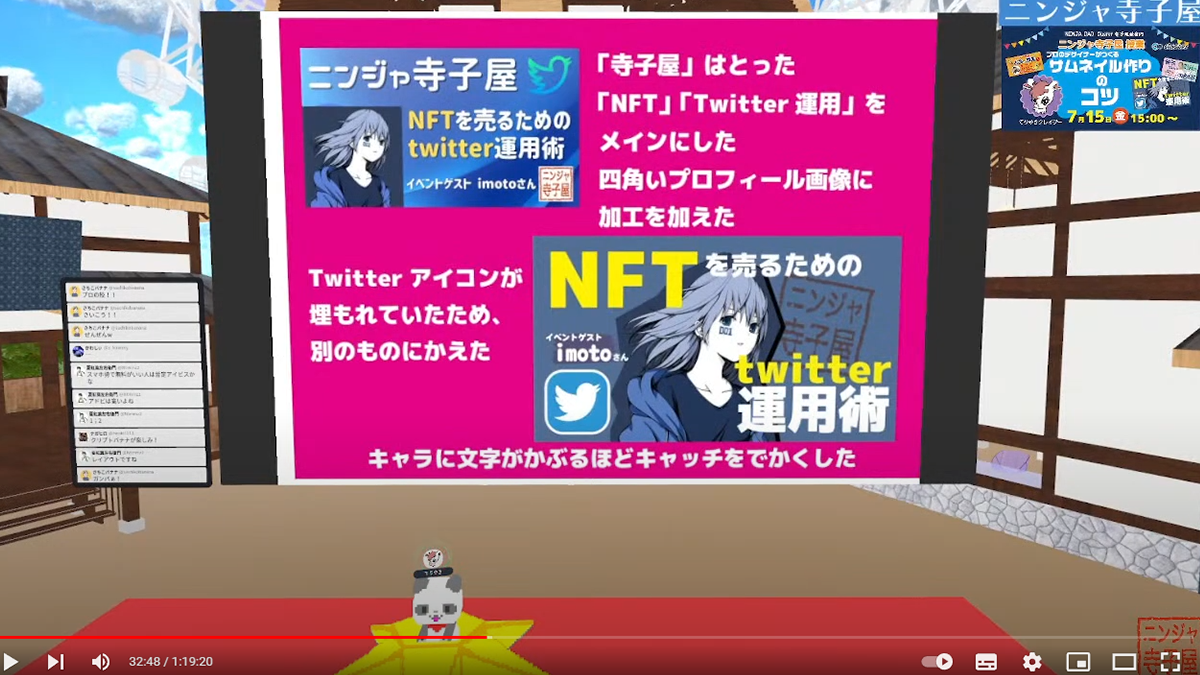
imotoさんの授業のサムネイル(31:36頃)
これはどう変えたかというと、「ニンジャ寺子屋」という文字を取りました。
あと「NFT」「Twitter運用」をメインにしました。
四角いプロフィール画像に加工を加えて、人物をハサミで切ったような感じに加工しました。ちょっと影を入れたりして。
Twitterのアイコンが埋もれていました。
青い背景に青いグラデーションのTwitterアイコンを、はっきりした青と白のTwitterアイコンに変えました。
キャラクターに文字がかぶるほどキャッチコピーの文字をでっかくしました。
ニンジャ寺子屋というスタンプを背景に馴染ませています。
YouTubeでは画面共有で一から制作するところを見せてくださっています!(34:51頃)
YouTube:https://www.youtube.com/watch?v=Ef0KFZt91Qo&t=530s
使っているパソコンの紹介
2台のパソコン、2台のディスプレイがあります
一つはノートパソコンで一つはディスクトップですね。
その中で画面を分けています。
絵を描く時はこの画面をすべて参考画像とかGoogleで探した画像、身の周りはすべて素材にします。
それぐらいしないと無から何も生まれることはないです。
サムネを依頼するときに気をつけること
プロにさっさと頼むというのも手です。身近な友人とか得意な人とか。
ただそのときに気をつけてほしいことですね。
実際作っている時間よりも、参考の画像を探したり、その画像の解像度を上げたり、あと自分で情報を収集したり、という時間の方が作っているより長いです。
なので情報をしっかり伝えてもらえると、早く仕上がるし、いいものができます。
とにかく作り手が、内容を理解している必要があります。
「ログをたどって見てください」とか、「画像は適当にやってください」とかだと、ログをたどって自分なりに解釈したちょっと間違った方向のサムネを作っちゃったりとかあります。
例えば店舗だと、電話番号がない、郵便番号がない、曜日がない、あとキャッチコピーとかタイトルをデザイナーに考えさせるのも、仕上がりが大きく異なります。
キャッチコピーのセンスがあるデザイナーさんならいいですけど、そうでない場合は非常にこのへんで時間が食われますね。
そしてやりとりを最小限、なるべく1回で終わらす。
タイトルだけ伝えて詳細は1週間後だったら、1週間後に全部まとめた方がいいです。
あとで知る情報をあっちこっちから探してくるのはすごく手間になるので、頼むときはいっぺんに入れてほしい。
情報、画像、納期を1回のやりとりで済ませてくれると助かります。
デザイナーの観点/絵が上手くなるには?
ここから、デザイナーの観点についてちょっとお話ししますね。
デザインを作る上で、デザイナーだから特別なわけではないんですね。
好きだからあれこれ見る目がちがって、そこで差がついている。
デザイナーだから特別な画像入手経路があるわけではないし、何でもできるわけではない。
ただの人間なのです。
画像入手のためにトレースをしたり、画像加工をしたり、Googleを検索しまくったり、様々な努力をして出来上がっています。
最初から揃っているように見えるんですけど、一つ一つを準備している場合が多いです。
私はイラストも描けるので、サムネにイラストを入れたり、広告を作るときに商品をイラストにしたり、人物をイラストにしたり、分かりやすいイラストを入れたり、そういうことをすることもあります。
逆にイラストだけを依頼される場合もあります。
もともとイラストレーターもちょこっとやっていたので、以前勤めていた会社でも、「プレゼンに使う資料の絵が欲しいんだけど」とか「ここの広告に説明のイラストを入れたいんだけど」とか、ホームページのバナーとか、色々頼まれていたんですね。
イラストを描く人なら多分わかると思うんですけど、さっさとかけそうな絵、ものすごい手間がかかってそうな絵、パッと見はすごい絵の方が時間かかってそうと思うんですけど、それは比例しないんですね。
実はさっと描いている風に見えて、100枚目にうまくいったものかもしれないし。
簡単そうに見えるから、さっと描いているのかなというのは実はそうではありません。
イラストを描くというのは、非常に脳みそのHP消費が激しいんですね。すごく疲れます。
脳みそをフル回転して描きますので、無から、ゼロから生まれることはないんですね。
私の場合は、資料を大量に並べ大量に調べ、その中から自分が好きなものとか近いものを見て、その中から自分で想像力を働かせてイラストを描きます。
よく言われるのが、「ささっと描いて羨ましいなぁ」ってよく言われるんですね。
でも本当はさっと描いているわけではないんだけどなぁ、これまでの大変な努力と労力をちょっと認められてないなーって思ったりする時があります。
やっぱりさっと描けるのは、それなりの努力とリサーチ力と日頃からの見る目ですね。
すごい養ってきたっていう経験から、さっと描いているように見えるだけです。
まず絵が上手くなるのは、前提として絵が好きである。上手くなると信じている。自分は下手くそと思ってない。
一番大事なのは最後まで描ききる、です。最後までやりきる。下手くそでもなんでも最後まで描くことが大切。
デザインもそうですね。
やっぱりやめたと言って途中で投げ出すと、もうそこから先に進むことはありません。
絵を上手に描く近道は、模写です。
自分の好きな絵を真似して描く。これが一番近い道です。
そしてたくさんの絵を見る。細かいところを見る。
細かいところというのは、例えば目の位置、線のタッチ、紙の表現、そういう細かいところです。
全体的に見て、こういう風に描いているんだなぁ。描き手として絵を見ます。
絵が下手くそでもバズるというか、人気になる場合はたくさんあります。
よくあるのはストーリーがいい漫画ですね。
ストーリー、コンテンツが良ければ絵の上手さは関係ありません。
絵が下手くそでもシリーズ化して面白いコンテンツになっていると、たとえそれが変な絵でも売れるわけです。
ネタが人の需要にはまると売れます。
例えば子育てのエッセイとか何かの体験談を漫画にしても、人に刺されば、それで漫画家になったりとか十分ありえます。
デザインのセンスをどうやって磨くか、どこをどうしたら伝わるものができるのかは、英語とか言語の習得に似ています。
英語とか言語もインプットとアウトプットなんですね。
どれだけ自分の中に入れて実践して喋るか。それでだんだん喋れるようになってくる。
ただ自分で自覚はできないんです。
自分が上手かどうかというのはすごく後になって気づくもので、その時はわからないんですね。
日頃からいいものはメモを取ります。
これは良いデザインだなと思ったらすぐにメモ、写真を撮る、保存。
好みの広告とかイラストとか見かけるとスクショして保存する癖をつけます。
よかったら皆さん、今すぐスマホにデザイン参考とかそういったタイトルのフォルダを作って、これから出かけた先とかネットサーフィンしてる時の広告とか、あ、これかわいい広告って思ったらスクショして保存しましょう。
で、それをいざ絵が描きたいとか、サムネを作りたいというときに掘り起こして参考にします。
これが多ければ多いほど選択肢が広がります。
最後に、とにかく諦めない。最後までやる。
そして機材を揃える、画材に金をかける。
画材にお金をかけるのと、制作物が良くなるのは比例します。
なので、お小遣い、できる範囲で良いものを揃えた方がいいです。
多少お財布が寂しいことになるかもしれませんが、どうせ買うなら1日でも10分でも早く買った方が良いんです。
迷って1年後に買うより、今買った方が良いです。
日頃から見る目を、作り手として見ましょう。
これはどういう風に作っているのかなとか、作った人の気持ちを考えます。
顧客というよりはデザイナー観点でものを見ます。
それをインプットしてアウトプットする。
何度も描く、作る。
そこに良い環境が整っていると上達が早いわけです。
例えば英語をペラペラに喋れる、ある程度喋れるようになるには2000時間が必要です。
すごく時間がかかります。絵やデザインもそれくらいかかるんです。
私はワーホリで英語は現地に行けば勝手に喋れるようになると思っていたんですよ。
だから何も勉強せずに行きました。
すると、とんでもなかったですね。すごい間違いだったと気がつきました。
現地で英語を勉強するという、とてももったいない時間を過ごしました。
絵とかデザインのセンスとかも同じです。
日頃からの見る目を変えるとか。
あと英語も一緒で、自分のレベル、自分のスキルというのは自分ではわかりにくいんです。
周りが評価するわけであって、自分では微妙だなと思ったものも他の人にとっては良かったり、またその逆もあったり。
日が経って自分のデザインを見ると全然違って見えたりします。
なので非常に奥が深いものなんですが…
10分超過してしまったのでこれで終了したいと思います!
もう(保育園のお迎えに)行かないといけない。やばい。おわり。
もうちょっと早めに終わらせて雑談タイムしたかったんですけどやっぱりダメだった。
また第二回もしたいと思うので、その時は皆さんとワイワイ一緒に何か描いたりとかできたらいいなと思います。
雑談、コメント返信など
あと2、3分くらいいけそうかな。どなたかお話ししたい方とかいるかな。
マイクを今外しましたので皆さんもおしゃべりができると思います。コメントも全部見れてないかも。
(コメント)人物に合わせて背景をカットについて
人物に合わせて背景をカットってキレイにしなくていいんですよ、ざく切りみたいな。
そんなでもなんかいい感じになります。ぜひぜひ作ってみて下さい。
その辺の広告とか…例えばうちには、こどもちゃれんじの広告がいっぱい来るんですよ。
めちゃめちゃ参考になるんで子供用じゃなくて自分用にとってあります。
子供用の広告やサムネを作る時は、引っ張り出してきて参考にします。
(コメント)デザイナーさんが使わないフォントについて
よく見かける太いフォントがあって、なんとかポップ…デフォルトで入ってるんですよ。
かわいいし太いから初心者の方は使うんですけど、これは一発で初心者なんだなとバレてしまいます。
パッと見は可愛いんですよ。みんな持ってるから、これで微妙なデザインを作ってる人が多くて、初心者フォントって私は自分の中で脳内変換してるから、そういうふうに思ってる人が他にもいるかも。
町内会、学校、そうそう、お便りとかに入ってるフォントですね。
全然使っていいんですけど、デザイナーから見ると、あんまりデザインに関わってない人なのかなって思っちゃいます。
(コメント)画材はアナログよりデジタルがいい?
いやーどうですかね。どっちもいいと思います、私は両方好きですね。
ただ私は子どもがいるから、絵具を並べるとか水を用意するとかハードルが高いんですね。
なので今は完全にデジタルです。
デジタルも慣れてくると、それなりに描いたっぽい表現ができるのでおすすめですね。
でもやっぱり水彩とかはかなわないですよ。実際の絵に比べると、版画とか。そんな感じです。
ではちょっと20分超過してしまいましたので、この辺で終わりにしたいと思います。
全然皆さんとお話ししたり交流できなかったんで、次はもうちょっと皆さんと一緒に遊べたらいいなと思います。
では以上でてりやきの授業を終わりにします。
ありがとうございました。では。
